Hi guys,
Do you know how to create this kind of divider in Bricks? I am thinking of adding a divider and then applying a gradient. But I could not figure out how. What do you think?
Hey @EuropaKing,
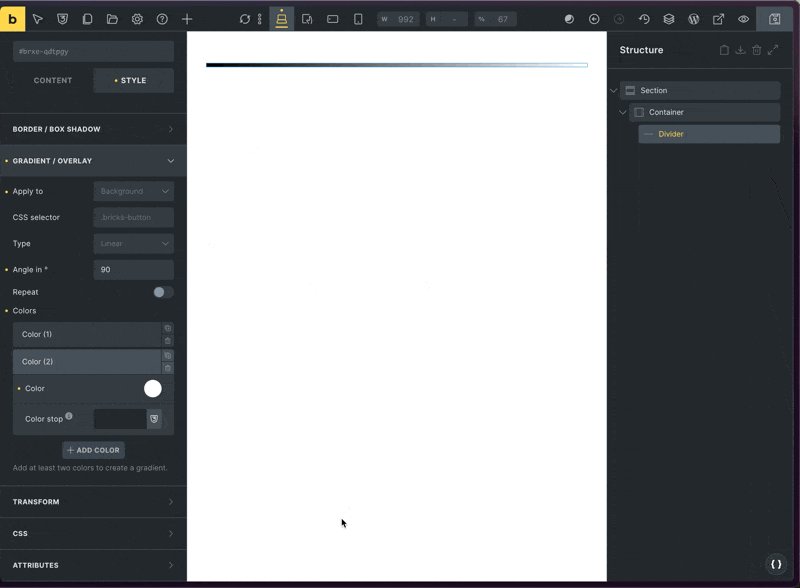
I created a small screencast to demonstrate how you can apply a gradient to the Divider element using the native Bricks settings.
In the end it’s just three simple steps:
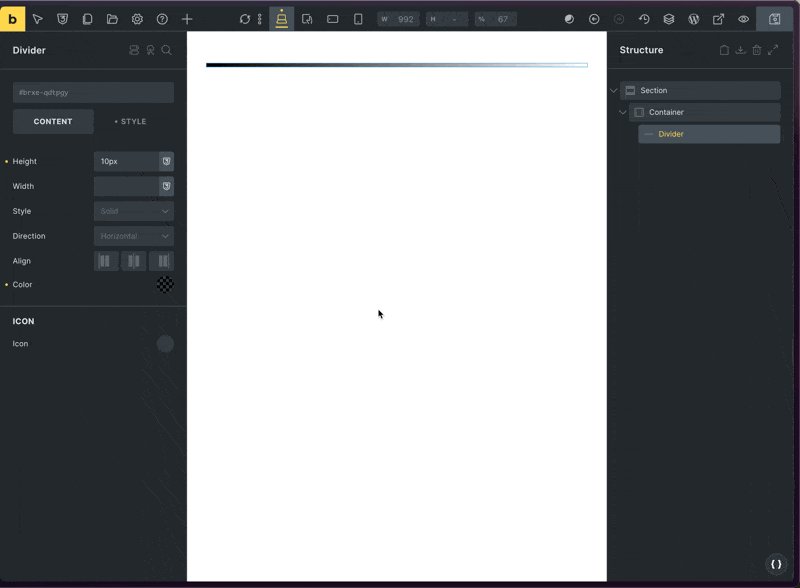
- Add a Divider element
- Set the Divider element’s color to
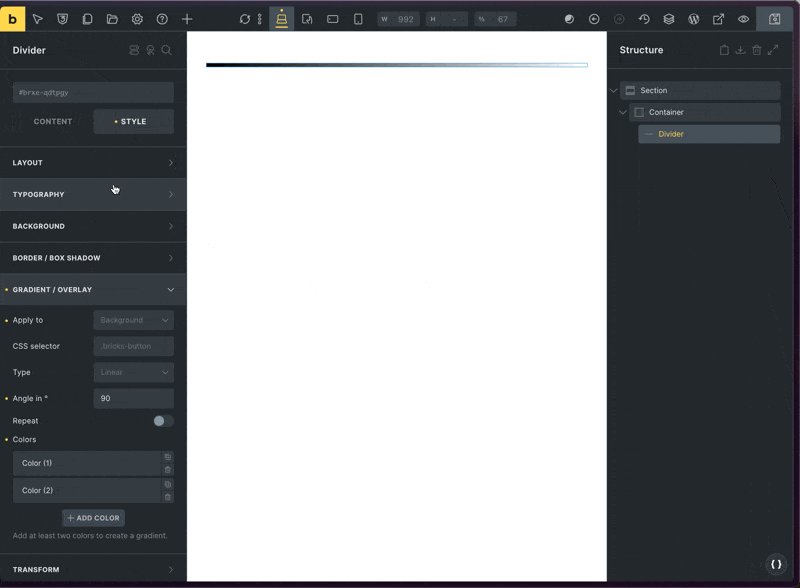
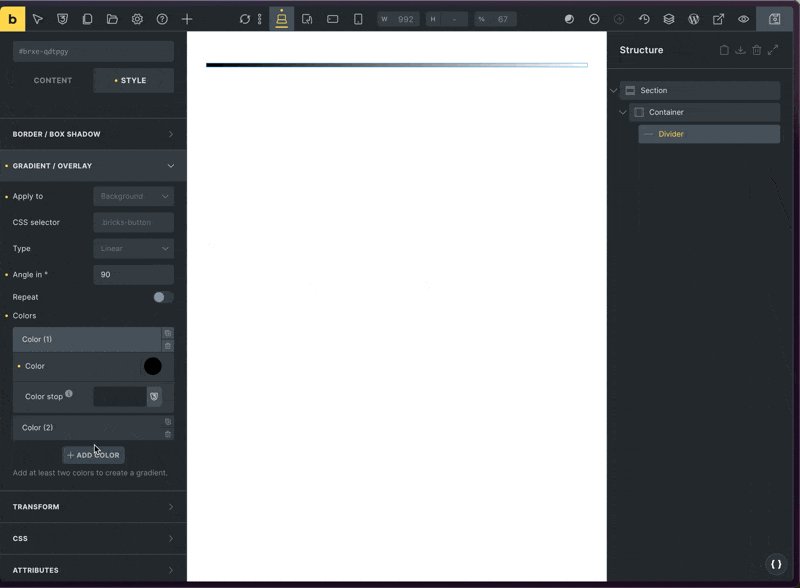
transparent - Add the gradient using the native Gradient / Overlay controls
Let me know if that helps.
Best,
André
Hey @aslotta ,
Wow man, you are a lifesaver. It’s so easy this way. You know I asked this question in many groups. But you are the only one who gave me the best solution. ![]()
Can anyone give me anymore info about this? The screencast isn’t there anymore.
what do I add the gradient to using the native controls? The section itself?
It only offers background, overlay or text to apply it to and none of these seem to work
Vik
Hi @aslotta, Thanks for a great video. But is there a solution to use the gradient in the border?
Hey @HOSEIN,
unfortunately there is no such thing as gradient borders in CSS. But there are workarounds: Gradient Borders In CSS | CSS-Tricks.
Best,
André
Thankyou! This worked really well