The site has been live for a few weeks and I have had no problems with the style. Everything has worked. The error is only occurring now after I added a new template.
In the video I am only editing a page and not a template.
The site has been live for a few weeks and I have had no problems with the style. Everything has worked. The error is only occurring now after I added a new template.
In the video I am only editing a page and not a template.
@cmstew thanks for your tip. Now i know what you are meaning.
I set the condition for header-template know and the header style is right know.
No problem!
Yeah, I had a similar problem last week. Took me awhile to find out that selecting a theme styles while editing a page doesn’t permanently set it for that page unless you set conditions that specifically say so.
It is a bit strange. I thought it was a bug too.
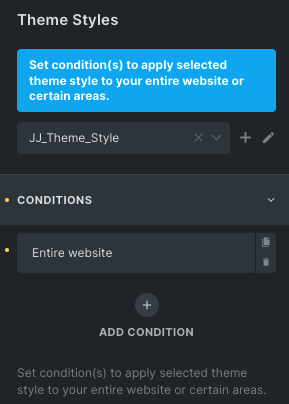
Hey, directly above the theme styles is already a hint:
“Set condition(s) to apply selected theme style to your entire website or certain areas.”
This is also described in more detail in the Academy:
If I understood the problem correctly it was only due to not set/saved conditions, right? Can I mark the post as solved?
Best regards,
timmse
@timmse I have no Probleme anymore but the Problem still exists.
I don’t think it’s normal for me to create a new template and have the Condition settings in another template (Head) deleted.
No one understands this and without @cmstew I would not have noticed it.
I’ve had this problem before and have always backed it up. In the future I know what the problem is. But probably more will encounter the problem.
Hey, can you provide the video so I can watch it without an access request? Maybe then I understand what it’s all about ![]()
I also have a problem with the theme styles. If I upload the JSON theme style, it takes it. However, if I save the page and go back to WordPress and then come back again, the themes styles are gone again and cannot be found.
I have set the conditions on the entire website:

Currently using 1.5 beta version.
This is the 1.5 beta version.
Ok. Now try creating a new theme style with the same name. What does it says?
I have created a new one and it does stay available. However, it is still a strange story. Importing a theme style should save time. Now I have to retype everything.
Did you create the new theme style with the same name (exact same) of the one you were trying to import?
I deleted the imported one. Because I could not create a theme style with the same name.
I had noticed the issue in the past. This means the imported theme style is there but it’s not visible in the UI and even the styles were applying as I could see the theme style css on the frontend. It had happen once. So I could not recreate it. It was with 1.3.7 though.
Hey Joris,
I just set up a completely new, fresh site and created my first Theme Style and haven’t encountered any problems. It’s hard to spot an issue if it’s not reproducible ![]()
@timmse I am also facing the same issue. Theme style gets imported, I select it, set fresh condition and save my template. Reloading the template page makes it disappear. 1.5b.
@timmse I have managed to solved it and also figured how to recreate the bug.
Solution:
5) Create a new theme style.
6) Now import will work fine.
So you need to create a new theme style to fix this. I wonder why?
Hey Omega,
Thanks for the info!
We have received two other reports (1|2) in the meantime describing a similar/the same problem, so we were able to reproduce it.
The problem will definitely be fixed in 1.5 stable.
Should have been fixed in the latest 1.5 release ![]()