Bricks Version: 1.4RC2
Browser: Chrome
OS: Windows
Hi,
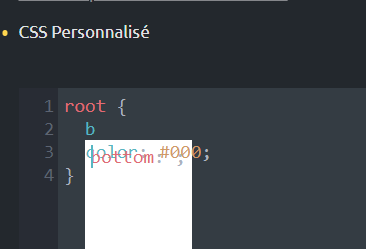
There are some display issues with custom code completion:

Bricks Version: 1.4RC2
Browser: Chrome
OS: Windows
Hi,
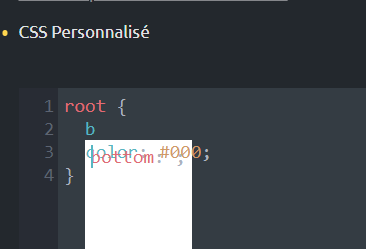
There are some display issues with custom code completion:

Do you really need to use that sort of language to try and get your point across?
You’re right, edited!
It seems I’m getting tired… But can’t go back to O2, so I want Bricks to shine now!
Hi Yan,
Thanks for removing the vulgar ( ![]() ) expressions - feel free to do without them directly in the future.
) expressions - feel free to do without them directly in the future.
As for the problem, I agree that the styling of the box is a bit weird, as it is way too high and lies under the code that follows it (z-index). However, it’s a cool feature once you understand how autocompletion works.
Instead of typing “co” for probably “color”, a simple “c” will do. “p” will take you to padding, “pb” to “padding-bottom”, “tt” to “text-transform”, “df” to “display-flex” and so on.
Best regards,
timmse
Oh my bad, thx for the tips, I’m really sorry, I just found out it was Emmet in documentation!
That makes more sense, obviously. I re-edited my post accordingly.
Bump ![]()
Still in 1.5.3 and pretty annoying.
@timmse is it a bug in Emmet that you cannot fix in Bricks?
got this bug in every install, no matter which version.
Hi guys,
We’ve finally fixed this bug in Bricks 1.8.1, now available as a one-click update in your WordPress Dashboard.
Please let us know if you are still experiencing issues.
Best regards,
timmse