Hi,
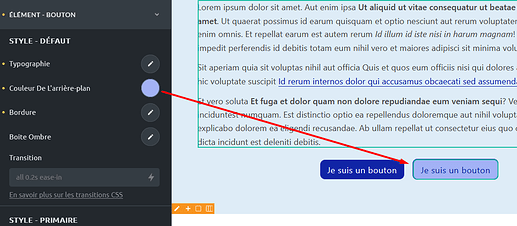
In 1.4RC, button background color defined in them style overrides outline transparent background:
By the way, outline does apply only to primary/etc. buttons, doesn’t it ?
It is very confusing to have global settings AND primary/etc colours AND primary/etc button styles.