Bricks Version : 1.4RC2
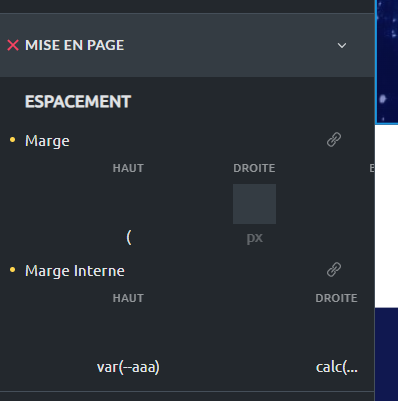
When using “(” symbol (like with var and calc) in margins/paddings:
width auto is used for unit string and breaks design (you have to scroll to see all section)
actual input field disappears and we can’t do anything to get it back
1 Like
Select -.
The values seem to then apply but the control is still broken.
Yes, certainly a bug.
Variables Values are also not working.
(Screenshot by Lightshot )
omega
May 12, 2022, 3:08am
4
I believe they should setup more automated visual regression tests to prevent such buggy releases to go through. Hopefully the team will listen.
1 Like
@timmse , this is a nightmare, it seems adding “(” anywhere in theme styling breaks the whole stylesheet now and wholen website gets unstyled.
EDIT / Transferred in new thread: 1.4RC2 MEGA-MAJOR: Entering "(" anywhere in theme style breaks the whole site
1 Like
timmse
May 27, 2022, 10:36am
7
Hi Yan,
The only problem that may occur now is that the broken variables (or functions) have been stored in the database and therefore do not work anymore.
So if you run into a broken layout somewhere, it is most likely due to a broken value in an input field like “var(var(–variable)”. Sorry for the trouble.
Best regards,