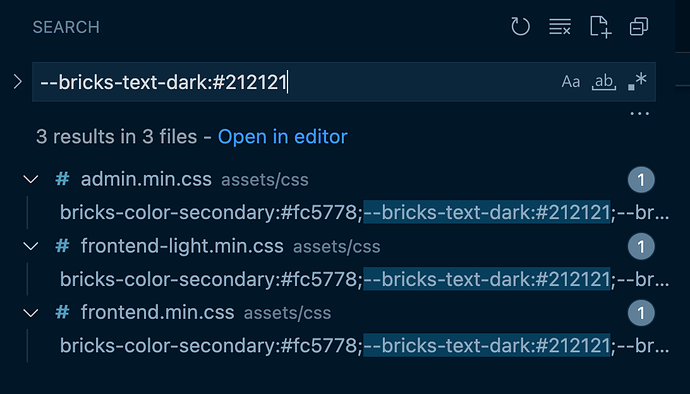
It is present in these files in Bricks theme:
To override it on the front end, you could add this sample CSS in your child theme’s style.css or at Bricks → Settings → Custom code → Custom CSS or in the Customizer:
:root {
--bricks-text-dark: #111;
}
To override it in the Bricks editor, add it at Bricks → Settings → Builder → Builder mode: custom. Builder Mode (Custom) – Bricks Academy