@thomas What about id and classes? To which element will they apply? And what if we remove a property that previously enabled wrapper?
Thank you @thomas ,
i like that approach a lot! looking forward to see it live soon ![]()
The element ID (#brxe-{unique_element_id}) and element class (.brxe-{unique_element_id}) is applied to the outermost HTML tag.
Builder: HTML tag set to picture & link to lightbox + image overlay:
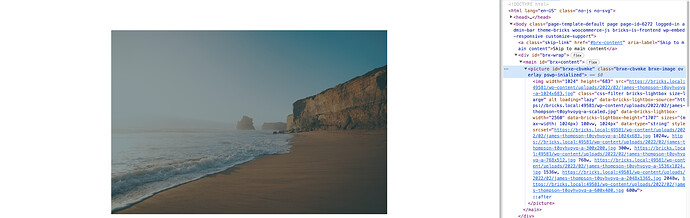
Frontend: Image element HTML output (picture wrapper automatically added as needed):
Conditional image wrapper means…?
Meaning the figure, or picture, etc. wrapper around the img HTML tag is automatically added as needed. I provided an example for this use case with the screenshots I added in my reply.
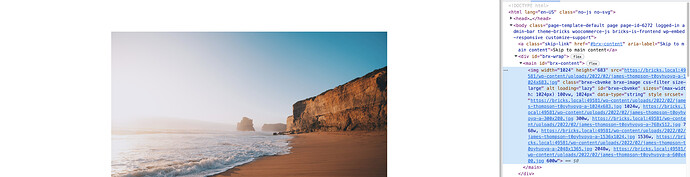
When the img tag doesn’t need a wrapper (e.g. no image has no caption, overlay, etc.) then only the img tag without any “wrapper” is rendered like this:
Ah…I see. It’s what I was thinking. That’s great!
Thanks @thomas 
Sounds like the smartest move for now, thanks a lot 
By the way, I can’t get overlay to work on image element…
Am I missing something? Is it not yet implemented?
Yep, that’s a bug in 1.4-beta  Will be fixed in the stable release. Already works for me locally.
Will be fixed in the stable release. Already works for me locally.
@thomas Can we do this for all other elements too? If it does not add a lot of complexity. Like I get a clean <h 3> with no ids or no classes until I use any bricks option or styling.
![]()
To implement this properly takes quite a lot of additional logic & testing. But feel free to submit it via the idea board (https://bricksbuilder.io/ideas) and we might be able to look into it at the next HTML optimization stage.