Bricks Version: 1.3.7
Browser: Chrome 90
OS: macOS / Windows / Linux / etc.
URL: https://viniciusdes.com/
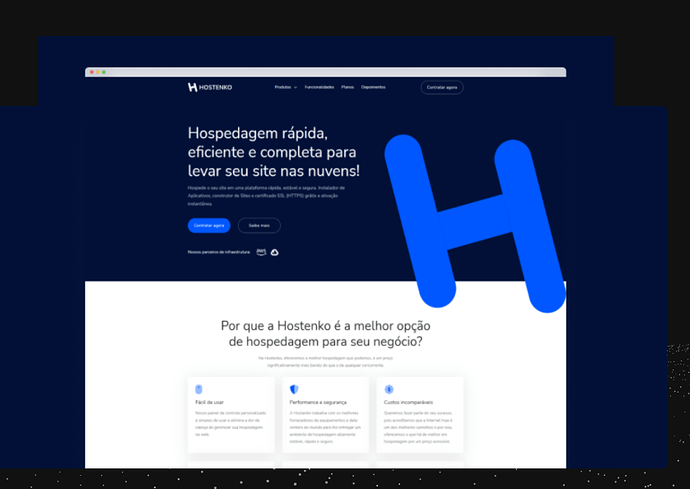
Image element overlapping the container, in the previous version it was behaving normally, the image did not go through the container. This site is under development.