Hello Markus
Do you know that can Oxyprobs be used instead of ACSS or not ?
Oxyprops and ACSS are both CSS frameworks. Both can be used with Bricks, but i wouldn’t use them together - makes no sense. Check out their websites and check which one do you prefer.
The upside for Oxyprops in my opinion is, that you get a built in WYSIWYG preview. The downside is that the code is a little less clean. For ACSS WYSIWYG there is a plugin called plaster, if you need a WYSIWYG preview. Both CSS frameworks have their learning curves. Personally i prefer ACSS, but that is a matter of taste. And to be honest, i don’t have that much experience with Oxyprops.
Also the Bricks Theme Styler isn’t that bad. If you use CSS functions, you can also do lots of things to achieve really responsive designs.
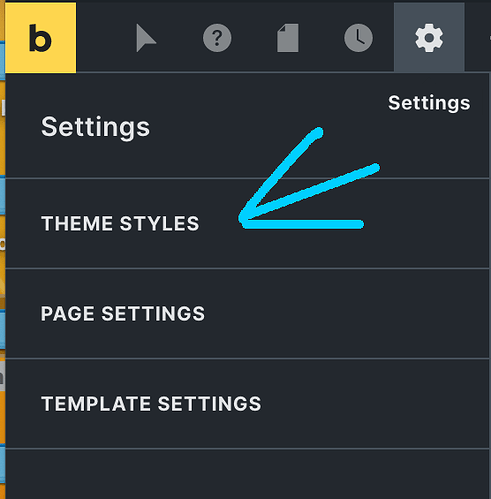
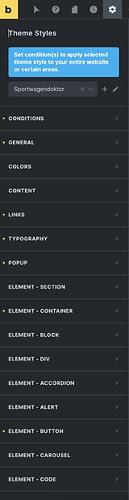
What is “Bricks Theme Styler”?
I’m Bricks user coming from Divi, and I’d highly recommend absorbing what Kevin Geary (geary.co) is teaching on YouTube, as well as his two tools, ACSS and Frames. He teaches proper structure and building with the end in mind as far as proper scalability and maintainability. His addons just enable faster design process, along with staying “within the framework” for proper semantic code stucture and accessibility. Frames gets a little bit closer to using layouts on Divi to speed up the design process.
If you’ve never used CSS Grid before, you should learn how to use it with Bricks. I’ve found that it’s opened up a whole new world for me! Check out this video.
Although I have never used bricks myself, I have found both Divi and Elementor to be excellent website-building options for individuals without programming experience. In my opinion, both are sufficient for my needs. However, I am interested in hearing recommendations from the community regarding bricks.
Thanks
Thank you! I´ve seen a couple of video from him and find them quite good.
I´ll have a look at this video!
I´ve only used Divi and was more or less happy with it. Yes, without programming experience you´ll get somewhere - but I found myself having to put some code here and there to reach some goals.
Now in the Bricks world - yes, you´ll have a learning curve and need to put some effort into it. But I like it so much more than Divi and it motivates me learning… sometimes I really feel so basic with my questions…but there are people that´ll help you - that´s great.
Even with Divi 5.0 anywhere in the future… I´m happy to switched to Bricks
I watched it and I think I got the basic logic and principles.
Just watching some theoretical videos about flex vs css grid to get more of the idea behind it.
A very simple example, but that comes up a lot is when you want two columns of different sizes. Perhaps you want a column to take up 2/3 of the page and the other to take up 1/3 of the page. This isn’t very easy with flexbox. With grid, it’s just 2fr 1fr (see link below).
Take a quick look:
(Hey, if this rocks your world, why not give me a quick follow on Twitter, Facebook, or Mastodon. I would really appreciate it! My handle is @growplugins on any of these platforms.)
100% right, it’s really great set of tools. The continued support from Kevin and the like-minded people he has attracted to the inner circle makes it all easier to learn and use.
Truly a special group of people that I feel lucky to have found on my learning journey