Hi Roel,
Thanks so much for your report!
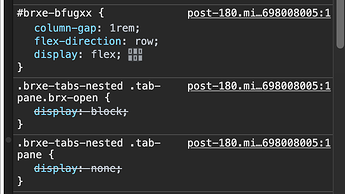
The tab content is shown and hidden with display: block and display: none. If you set it to display flex, it will always be shown (see screenshot).
Instead of applying the flex setting directly to the tab content, you can wrap your content elements again with a block or div, and make the settings there. This way the functionality of the tabs is preserved.
Best regards,
timmse