How to reduce the default padding of main and submenu in mobile menu?
Even set top and bottom paddings zero but still there are too much spaces between menu items in mobile menu.
Thanks
How to reduce the default padding of main and submenu in mobile menu?
Even set top and bottom paddings zero but still there are too much spaces between menu items in mobile menu.
Thanks
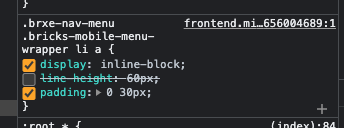
It looks like Bricks’ solution for the mobile menu item spacing was to target it with line-height. I disabled line height in the Chrome inspector and all that preset height went away in the mobile menu.
See attached image:

Right-click on a mobile menu item in Chrome and click inspect to investigate. In the Styles pane you should be able to target line-height.
Go here in your Bricks template: Nav Menu item > open Mobile Menu tab > click and open the "Typography’ edit circle (under Border) > go down to “Line height” and custom change it there.
See attached image:
Please LIKE ![]() if this worked for you.
if this worked for you.
I figured it out by adjusting the line height. Thanks anyway.