Thanks, i try but this don’t work, i have error:
Fatal error: Uncaught TypeError: array_map(): Argument #2 ($array) must be of type array
I see that JetEngine Media ID is type of string. In that case your code is okay. I’ve updated mine with use of explode and array_map.
Guys this was really helpful, thanks so much! ![]()
Really helpful. Any idea why it doesn’t show in the builder?
It’s in the Oxygen & Breakdance builders. Simple stuff like this is what makes me question Bricks sometimes. Powerful builder for everything but the obvious stuff.
If you want to use this query for different elements, a cleaner way might be to target a class or a data attribute instead of specific IDs.
Good point.
You’d update the ID part of it to the data-attribute to do that?
Is there any chance to customize the code for the JE gallery field set to Media URL?
TIA
Goran
Thanks @MartinWB !
Your code works fine! ![]()
Hello guys, not sure if someone tries to use gallery field from option pages using jetengine. Here is solution for you. Cheers
(gallery field set to Media ID)
$gallery = jet_engine()->listings->data->get_option( 'option-slug::gallery-field-name' );
if(!empty($gallery)) {
$images = explode(",", $gallery);
$galleryArray = array_map('intval', $images);
return [
'post_type' => 'attachment',
'post_mime_type' => 'image',
'post_status' => 'inherit',
'orderby' => 'post__in',
'post__in' => $galleryArray,
'posts_per_page' => -1,
]; }
else {
return [];
}
Hey guys,
I can’t get this to work for a gallery field within a group - my ACF knowledge is fairly limited so it’s likely I am botching the snippet.
It’s a bit shocking that this isn’t a feature given Bricks proudly talks about itself as “The most advanced dynamic data solution” where you can “Populate your content without limitations.”
@aslotta Andre I have tried to amend your bricks/posts/query_vars hook snippet to look for the sub-field within a group, but I think there may be more to do before we can loop it. Do we need to get the group and then define the sub-fields beforehand?
Any help appreciated!
Hi! I can’t understand why it doesn’t work for me. I change your code to query a pdf files
$gallery = get_post_meta( get_the_ID(), 'dokumenty', true);
if(!empty($gallery)) {
$images = explode(",", $gallery);
$galleryArray = array_map('intval', $images);
return [
'post_type' => 'attachment',
'post_mime_type' => 'application/pdf',
'post_status' => 'inherit',
'orderby' => 'post__in',
'post__in' => $galleryArray,
'posts_per_page' => -1,
]; }
else {
return [];
}
It’s works if I remove ‘post__in’, query returns all pdf files, but nothing with ‘post__in’ => $galleryArray. I use the same JetEngine gallery field with media ID value format.
@TomLD, I was having the same issue, ChatGPT says:
To make the snippet work when the field is within a group in ACF, you need to modify it to access the gallery field correctly from the group. ACF stores group fields as an associative array, so you need to retrieve the group first, and then access the gallery field within it.
Here’s the updated code:
// Retrieve the group field first
$service_gallery = get_field('service_gallery');
// Check if the group field and gallery field exist
if (!empty($service_gallery) && !empty($service_gallery['service_gallery_images'])) {
$acf_images = $service_gallery['service_gallery_images'];
return [
'post_type' => 'attachment',
'post_mime_type' => 'image',
'post_status' => 'inherit',
'orderby' => 'post__in',
'post__in' => $acf_images,
'posts_per_page' => -1,
];
} else {
return [];
}
This resolved the issue for me ![]()
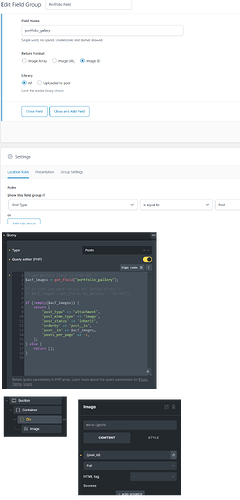
Unfortunately, this doesn’t work for me with Bricks 1.11.1.1
I’m using very simple test setup:
Of course I created a new public post with some images in the custom gallery field.
I think is a really simple feature missing…
A more straight forward way for simple galleries
custom code element with
<div class="splide">
<div class="splide__track">
<div class="splide__list">
<?php
$gallery = get_field("gallery");
if($gallery){
foreach($gallery as $image){
echo "<div class='splide__slide'>";
echo wp_get_attachment_image($image["ID"]);
echo "</div>";
}
}
?>
</div>
</div>
<script>
(()=>{
const el = document.currentScript.closest(".splide")
window.addEventListener("load", ()=>{
new Splide( el).mount();
})
})()
</script>
</div>
use $image["ID"] or $image depending on what you return on the field
This snippet in the Query Editor section of Bricks’ query loop settings panel works, as shown in the video - thank you Martin and Ivan! I was not returning the image ID initially…oops.
One downside is that it does not function in the builder preview, which is fair enough given it is a non-native solution.
Is this still considered a feature request thread? I tried looking for this on the ideas board but can’t see it.
Almost every site with CPTs that store images will want to show those images in a template. I have visited this thread already multiple times to make this work on different sites of my own.
I think it would be really helpful and a commonly used feature to feed ACF/pods/whatever custom field gallery arrays into the Bricks slider (nestable) via query loop natively.
Does anyone know how to make it work with SCF (Secure Custom Fields)? I’m pretty lost.
Hi,
Im trying to access the Galery data from within a flexible content group and It is not working.
I’m already inside a flexible content query loop. When I put a code block with the following code:
<?php
echo '<pre>';
$acf_row = \Bricks\Query::get_loop_object();
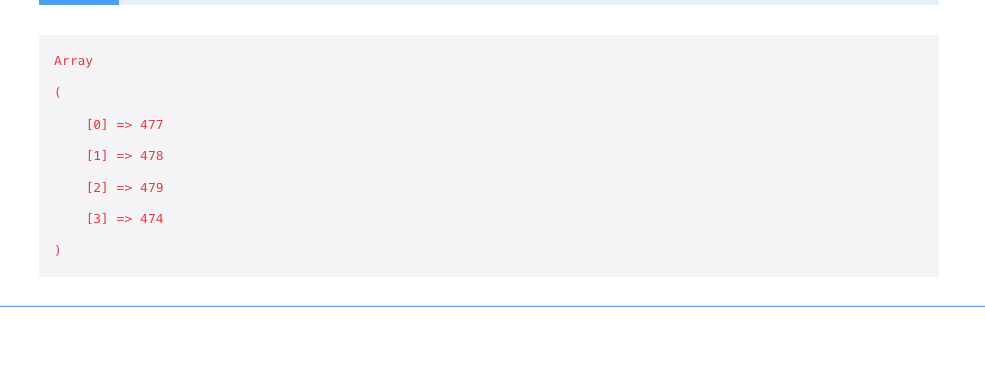
print_r($acf_row['carousel_img_fc']);
?>
I get the following output:
So I’m fairly certain the data is accessible. However I cannot get this to work in a custom query loop. Currently using this code:
// Get current loop object from Bricks flexible content query
$acf_row = \Bricks\Query::get_loop_object();
// Check if we're in the correct group field and gallery exists
if (isset($acf_row['acf_fc_layout']) && $acf_row['acf_fc_layout'] === 'carousel_fc') {
$gallery = $acf_row['carousel_img_fc'] ?? [];
// Debug: Uncomment to view gallery data
// echo '<pre>'; print_r($gallery); echo '</pre>';
// Extract image IDs if gallery returns arrays (ACF return format: Array)
$acf_images = is_array($gallery[0] ?? null) ? wp_list_pluck($gallery, 'ID') : $gallery;
if (!empty($acf_images)) {
return [
'post_type' => 'attachment',
'post_mime_type' => 'image',
'post_status' => 'inherit',
'orderby' => 'post__in',
'post__in' => $acf_images,
'posts_per_page' => -1,
'ignore_sticky_posts' => true,
'no_found_rows' => true
];
}
}
// Return empty query if no images found
return ['post__in' => [0]];
It seems like nothing is found as there are 0 elements created with the query loop. The provided custom query loop code in this thread works whenever I’m not trying to access flexible content data.
Any tips/workarounds? Thanks!!!