Hey, Bricks Team, here’s a feature that would help me save what little hair I have left on my head ![]()
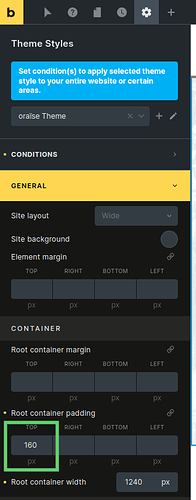
If I set a value in Theme Styles…
It would be phenomenally useful to somehow indicate that in the individual elements’ style settings:
I keep struggling with odd spacings when the style fields are empty, and it often takes me a while to remember what it was something I set in the theme styles… On top of that, there’s nothing on the canvas to indicate where that padding is coming from.
Right now, I have resorted to not using theme styles at all. I do think they’re an amazing feature though. I hope you can introduce some sort of indication. E.g, you could give fields a yellow top border, or simply put the value set through theme styles in there in grey (though I know that’s also what you do for inherited values in responsive design).