Hi bricks team! @timmse and @thomas.
In version 1.5.7, you added an interesting feature to the border field. In this update, by clicking on any of the top, right, bottom and left options, its width will increase.
screen shot : Screenshot by Lightshot
I think it would be great if you could add this property to the element width field as well. This will be very useful. For example, when we use the calc values for the width of the elements, the calc value is not well seen in the width field.
But if you add this feature, if the values in the width field are long, after clicking on the width field, the width of this field will increase so that the values are fully accessible.
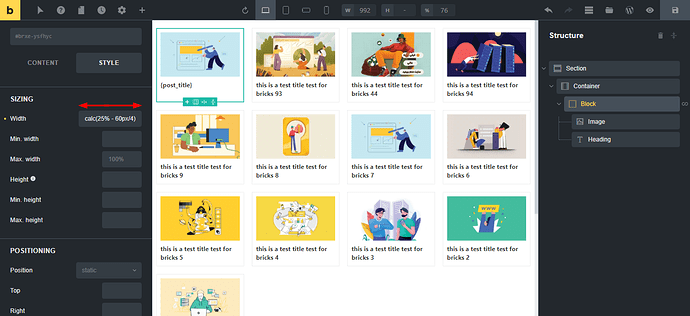
The image below is what will happen after clicking on the width field.