Good day everyone! is there a way to disable bricksSmoothScroll() JS function without modifying the js file in plugin directory? The reason why I wanna do it is because it’s conflicting with toc plugin I’m using. I prefer to do smooth scrolling manually. preferably using css only. Not a good JS coder. please help. thanks!
Hi @xnok,
Thank you for taking the time to write a post!
Unfortunately, there is no nice way to disable smooth scrolling.
If you’re interested in having this option, please submit it to our idea board: Ideas – Bricks
It seems Bricks smooth scrolling doesn’t support Safari at all. What would be the not nice way to disable it? I want to use Zenscroll for better compability between browsers.
Hi, actually it’s the other way around. Safari doesn’t support the Element.scrollIntoView method (unlike any other browser).
Have you tried to use a poly fill?
Best regards,
timmse
An all css option is better and browser native.
I wanted to add this for the CSS approach
For those who would like to disable the native smooth scrolling:
I found it’s already on the idea board: Ideas – Bricks
How do I disable it? This scrolling it breaks the tabs block in KADENCE BLOCKS, I just need to switch tabs left and right, no page scrolling to the top!
Any luck with disabling Smooth Scroll? It unfortunately breaks position: sticky
edit: (jk about breaking sticky, made false assumption.)
edit 02: Turns out Bricksforge Smooth Scroll was breaking my sticky components!
There’s no connection between built-in Bricks smooth scrolling and position: sticky.
Hi guys,
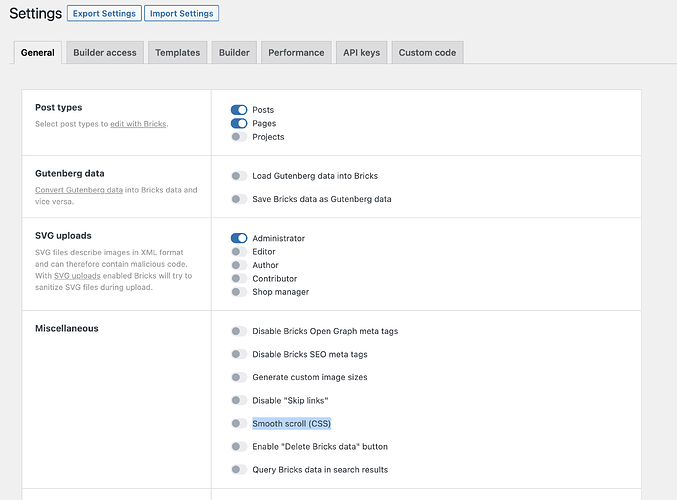
In Bricks 1.7.1 we switched from smooth JS to smooth CSS scrolling, now available as a one-click update in your WordPress Dashboard.
Please let us know if you are still experiencing issues.
Best regards,
timmse
Is there still no way to disable smooth scroll entirely?