Hi guys,
Sorry, I completely overlooked this post.
We’ve changed the container default styles, to get one or the other problem with nested containers under control.
You need to tweak your structure a bit to make it work again:
Option 1
Use the prebuilt section layout ‘100’, which is exactly the same as option 2, but only 2 clicks away.
Option 2
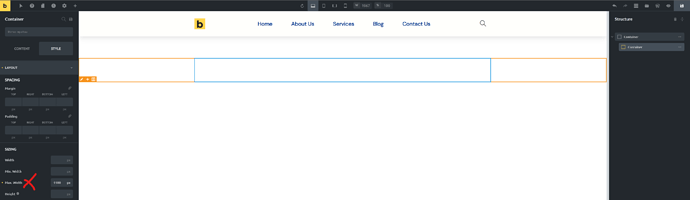
Use flex-stretch and align-items: center on the outer container instead of width: 100% or 100vw.
Option 3
Keep the width: 100vw on the outer container, set it to align-items: center, and set a max-width of your desired container width to the inner container, that holds your elements.
Best regards,
timmse